Hoe plaats ik een Google Analytics tracking code op mijn WordPress website?
Google analytics is een van de meest bekende tools om onder andere bij te houden wie er op jouw website komt, hoe (via zoekresultaten van Google zelf, blogs, Facebook of andere social media) maar ook waar iemand op jouw website binnen komt. Leuk, maar wat heb je hier aan? Nou, heel veel!
In deze uitleg behandelen we 5 stappen:
- Registreren van een Google Account
- Genereren van een Google Analytics tracking code
- Plaatsen van de Google Analytics code
- Testen van de geplaatste code
- Google Analytics code toekomst bestendig maken
Google Account registratie
Om te beginnen moet je een account aanmaken op analytics.google.com. Heb je al een account, dan kun je hier ook direct inloggen. Het aanmaken van een account is vrij simpel, je kunt ervoor kiezen om met een bestaand e-mailadres een account aan te maken of door een gmail account aan te maken. Je doorloopt een aantal stappen waarbij je gegevens in moet vullen en eventueel jouw e-mailadres moet verifiëren. Wanneer je alle stappen hebt doorlopen wordt je automatisch doorgestuurd naar de onderstaande pagina van Google Analytics.
Klik op de ‘Sign up’ knop aan de rechterkant van de pagina en vul op de volgende pagina de naam in van het account. Dit zou je kunnen zien als bedrijfsnaam wanneer je bijvoorbeeld meerdere websites hebt waarvan je de bezoekers wilt volgen of naam van de website waar je de tracking code op gaat plaatsen. Maak je geen zorgen, dit kun je altijd achteraf nog aanpassen wanneer je niet tevreden bent over de naam. Scroll naar beneden en klik op de blauwe ‘Next’ knop.
In de volgende stap kies je waarvoor je een tracking code wilt genereren. Standaard zal deze staan op ‘Web’, wat voor deze uitleg voldoende zal zijn. Zoals je ziet kun je Google Analytics ook gebruiken voor mobiele applicaties of een combinatie van een website en een mobiele app. Scroll naar beneden en klik wederom op de blauwe ‘Next’ knop.
Als laatste stap vul je de naam en de url van de website in en stel je een branche en tijdzone in. Klik opnieuw op de blauwe ‘Next’ knop en ga akkoord met de voorwaarden.
Tracking code genereren
Heb je al een tracking code? Mooi, dan kun je dit onderdeel overslaan en verder scrollen naar de volgende stap! Dit stuk zal namelijk gaan over hoe je de zogenaamde ’tracking code’ van Google Analytics kunt bemachtigen!
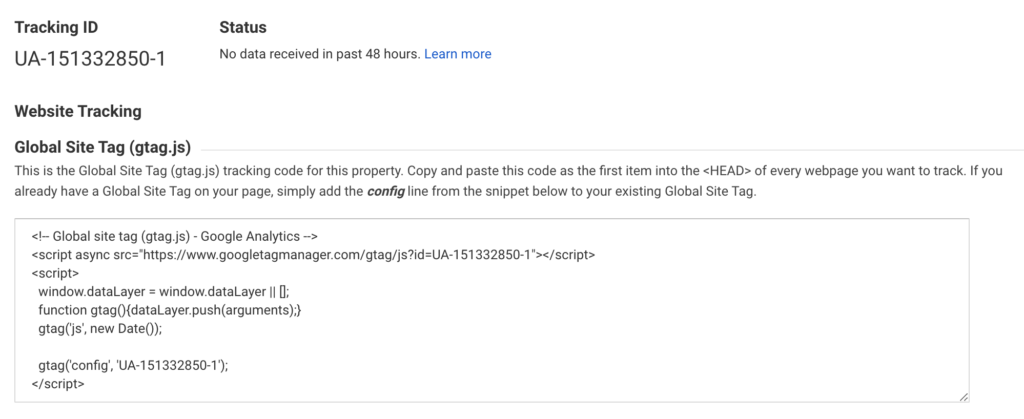
Heb je de vorige stappen doorlopen? Super, dan ben je na het akkoord gaan met de voorwaarden direct doorgestuurd naar de pagina waar de tracking code opstaat. De pagina met de tracking code zou dit tekst veld moeten hebben:

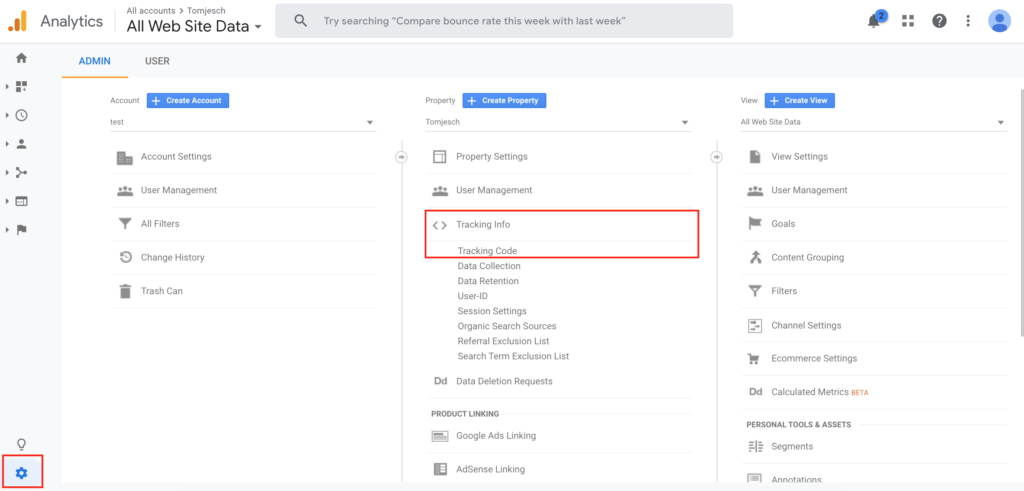
In het grote veld onder de tekst ‘Global Site Tag (gtag.js)’ staat jouw unieke tracking code! Kom je er nu niet aan toe om de code te plaatsen? Geen enkel probleem, de code is altijd weer terug te vinden wanneer je inlogt op Google Analytics. Klik hiervoor op rechts onderin op het tandwieltje en vervolgens op de link ‘Tracking Code’ onder het kopje ‘Tracking Info’.

Tracking plaatsen op jouw WordPress website
Nu komt het spannendste gedeelte van deze uitleg: de plaatsen van de code. Maar waar doen we dat? Er zijn meerdere oplossingen mogelijk. Sommige thema’s hebben de optie tot het invoeren van een tracking code, super handig maar vaak (helaas) niet het geval. Ook kun je de code plaatsen met een plugin zoals ‘GADWP‘ of ‘Insert Headers and Footers‘, maar hier zal ik in een latere blogpost meer over vertellen.
Mijn favoriete manier is om de code zelf te plaatsen in het zogenaamde ‘functions.php’ bestand van het huidige geactiveerde thema. Dat klinkt spannend en is het ook wanneer je niet eerder of niet vaak thema bestanden aanpast. Geen probleem, ik loods je er doorheen.
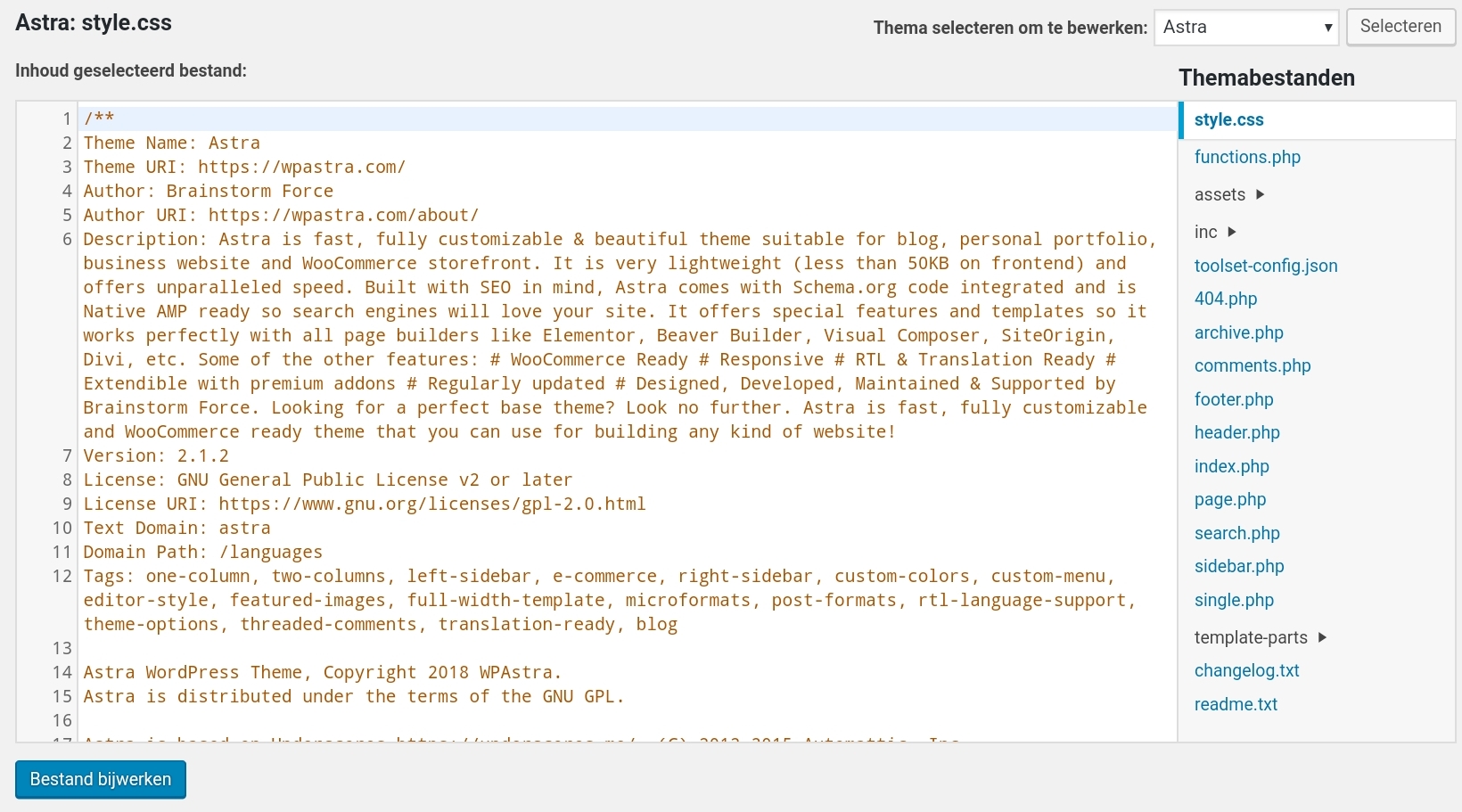
Log in op de admin omgeving van jouw WordPress website en navigeer in het menu naar “Weergave” en klik vervolgens op ‘Thema editor”. In het midden van de pagina die geladen wordt wordt als eerste de CSS getoond (zoals de afbeelding hieronder). CSS (Cascading Style Sheet) is de stijging van jouw website, van kleuren, lettertypen tot positionering van elementen is onder andere hier te vinden. Op dit scherm klik je in het rechtermenu op ‘functions.php’.

Vervolgens kom je uit op het bestand wat aangepast moet worden. Het kan voorkomen dat er al code in het functions.php bestand staat, zoals bij mij het geval is. Per thema kan dit variëren van 1 regel code tot misschien wel honderden regels. Hoe dan ook, zorg ik ervoor dat ik mijn code altijd onderaan dit bestand zet. Zo weet ik zeker dat ik geen bestaande code overhoop gooi.
Dit is de code die je kunt kopiëren en plakken:
// functions.php
add_action('wp_head', 'wp_analytics');
function wp_analytics() {
?>
//
//
// Plak hier de analytics code
//
//
<?php
}Zoals ik al zei kun je deze code plaatsen onderaan het functions.php bestand. Vergeet in de bovenstaande code niet jouw tracking code te plaatsen. Zie hieronder mijn tracking code die ik speciaal voor deze uitleg heb aangemaakt.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-151332850-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-151332850-1');
</script>
Zoals je kunt zien heb ik hieronder beide stukjes code gecombineerd tot een werkend geheel. Let op: gebruik dit voorbeeld alleen als referentie materiaal, dit is niet jouw Google Analytics tracking code en zal na het kopieëren en plakken niet werken op jouw website.
// functions.php
add_action('wp_head', 'wp_analytics');
function wp_analytics() {
?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-151332850-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-151332850-1');
</script>
<?php
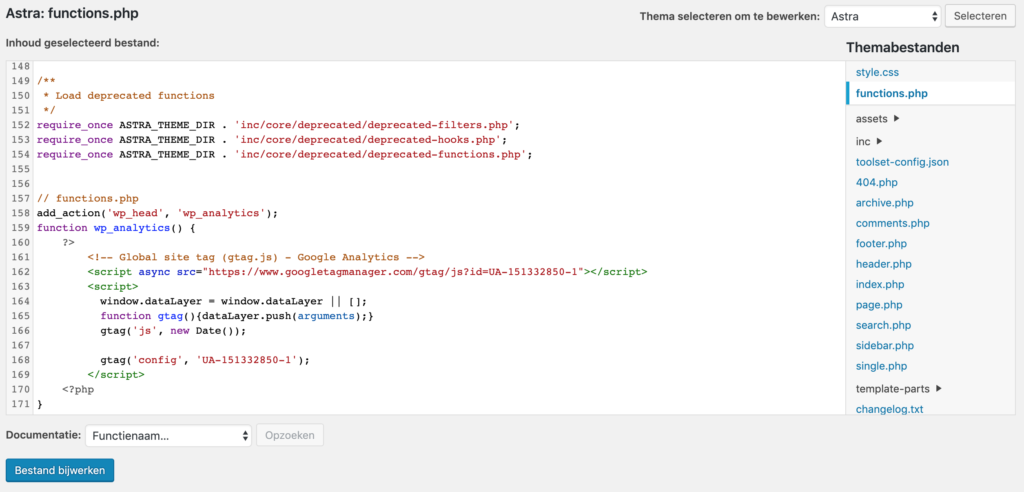
}Hieronder een afbeelding van mijn eindresultaat, vanaf regel 157 tot en met regel 171 van mijn functions.php bestand heb ik de tracking code geplaatst. Vergeet niet op de knop ‘Bestand bijwerken’ te klikken wanneer je de code op de juiste plek hebt geplaatst.

Tracking code testen
De Google Analytics code is geplaatst en klaar voor gebruik! Om te controleren of je de code correct geplaatst hebt hoef je alleen naar een pagina te gaan van jouw website in jouw browser. Open een nieuw tabblad en login op Google Analytics. Na het inloggen wordt je doorgestuurd naar jouw Google Analytics dashboard, waar je in een blauw blok met de titel ‘Actieve gebruikers op dit moment’ minstens een 1 moet zien staan.
Toekomst bestendig maken
Mocht je gebruik gemaakt hebben van een child theme? Perfect, dan kan onze tracking code in de toekomst ook gewoon blijven werken! Huh, wat is een child theme? Een WordPress Child theme is een WordPress thema dat alle functionaliteiten en uiterlijk van jouw zogenaamde ‘parent thema’ overneemt. Een child theme geeft je de mogelijkheid om aanpassingen toe doen aan een thema, zoals wij net hebben gedaan met onze Google Analytics code in de functions.php, alleen dan zonder het het parent theme aan te passen. Hulp nodig bij het aanmaken van een child theme of vragen over het plaatsen van een Google Analytics code op jouw WordPress website? Plaats hieronder een berichtje of neem contact met mij op!